很久沒寫有關程式的文章了 今天就來一篇用Jquery讓按鈕永遠在畫面的底部
在手機版很流行設計成這樣
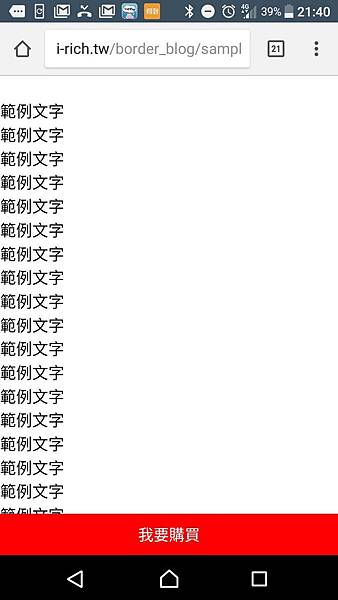
像下面圖這樣 "立即購買" 的按鈕永遠在底部

我做了個範例 結果如下

這個效果並不難做 只要利用CSS語法 position屬性 的fixed 就可以輕鬆做到
先看看HTML的部分 很簡單就是一個div的原件
<div class="me_buy">我要購買</div>
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字<br>範例文字
CSS的部分 定義DIV的長相
.me_buy{
text-align:center;
height:120px;
background-color:red;
color:#fff;
line-height:120px;
font-size:45px
}
JS的部分 調用css的方法 動態改變div屬性
$(function(){
function mobile_buy_btn()
{
$(".me_buy").css({"position":"fixed","width":"100%","padding":"0","left":"0","z-index":"100","bottom":"0","margin":"0"});
}
// 載入後執行
mobile_buy_btn();
// 捲軸移動時
$(window).bind("scroll",function(){
mobile_buy_btn();
});
})
這樣就大功告成了
線上範例 http://i-rich.tw/border_blog/sample5/


 留言列表
留言列表

